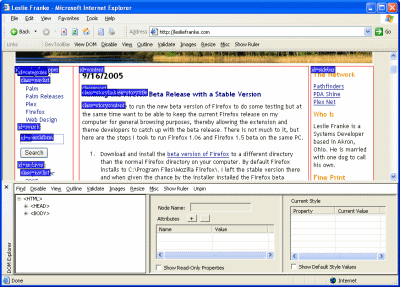
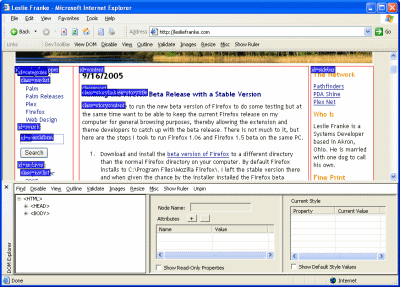
In the same fashion as the Firefox Web Developer Toolbar, the IE development team has just released the IE Developer Toolbar. I have just downloaded it and played around with it a little. Some intial thoughts.
- I really like two things. You can pin the DOM Explorer toolbar to the bottom of the browser window (or let it float if you want). Among the things you can outline are positioned objects such as those that float. This outlining is something that would be nice in the Firefox Web Developer Toolbar.
- I do not like several things. When viewing class and id information the tooltips are often laid one on top of the other and in the same color. Almost impossible to read. Secondly, maybe it will take awhile to get used to, but the ruler seems very akward and not user friendly. Finally, for whatever reason it appears to save your toolbar selections when you exit and re-enter the browser and navigate to the page you were working on. I do not use IE as my everyday browser but this would seem to be very annonying if I did.
- It needs to be more consistent, it appears to be able to disable CSS background images from the ‘disable’ menu, but does not show the image path from the ‘image’ menu.
- It appears to be slower that the Firefox Web Developer Toolbar for many options. This is just a first impression, though, and my have to do with my setup.

Overall a good first start to making IE more developer friendly. Beware, though, it is beta software and is quite buggy in some places, shutting my browser down several times. It looks like a decent tool to use, along with the Web Accessibility Toolbar when testing pages in IE. The toolbar still has a long way to go to become as useful and developer friendly as the Firefox Web Developer extension.
Disclaimer: I tested the IE Developer Toolbar on a Windows XP SP1 machine running Internet Explorer 6.
Note: For more about developing with Firefox see my Rapid Web Development and Testing with Mozilla Firefox S5 presentation.